WEB制作
2015/03/09 Monday
楽天市場のカート周りをカスタマイズする(1)

ドラゴンクエストヒーローズにハマりまくってます。
境です。
本日は、楽天市場の買い物カゴ周りのカスタマイズ方法をサクッとご紹介します。
これはヤフーストアでも使える方法です。
HTML、CSSをある程度弄れることを前提とした記事になります。
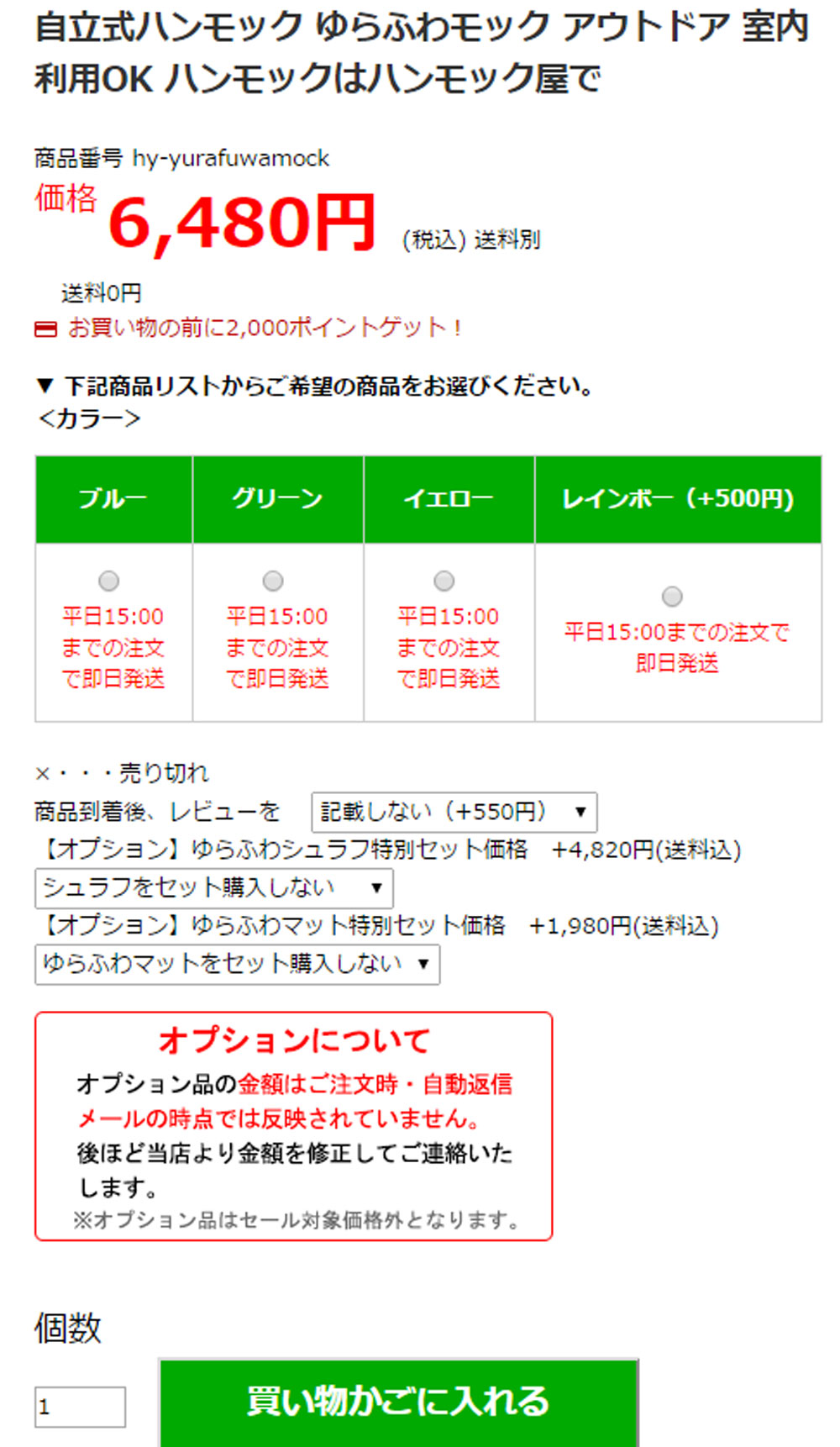
早速ですが、楽天市場の買い物カゴ周りを以下のようにカスタマイズしました。

主に弄ったのはフォントの色とか大きさ、買い物カゴに入れるボタンとかです。
やり方は、CSSを圧倒的な力で上書きしてやればいいんです。
そう。
!important とか使って。
では手順を説明します。
1、買い物カゴ周りのソースを見る
Google Chromeとかで変更したい場所のところで右クリック→要素を検証 とかすると便利です。
2、変更したいソースのクラスを変更後のソースに変更して外部スタイルシートに保存
ファイル名はなんでもOKです。
3、そのCSSをサーバー(楽天gold)にアップ
なるべくわかりやすい場所にアップしましょう。
4、RMSのデザイン設定のヘッダー・フッター・レフトナビのテンプレート設定にCSSのリンクを記述する
例えばこんな感じ
<link rel=”stylesheet” href=”http://www.rakuten.ne.jp/gold/hammockya/yurahuwa/css/base.css” />
※リンクはダミーです。
これでOKです。
記述が間違ってなければ反映されます。
ただ、崩壊すると怖いんでChromeの「要素を検証」とかで実際に動作確認しながらやりましょう。
もちろんIEでも。
※作業は自己責任でお願いします。
そして、もし苦戦した時はどうぞ我々ワールドシェアに見積もりを依頼してくださいお願いします。










