WEB制作
2015/03/16 Monday
カスタムフィールドテンプレートに改行をいれる
最近バラの香りがするタブレットを飲みだしました。
ローズサプリっていうやつです。
ん?
あれ。
おかしいな。
俺全くバラの香りがしないや。
こんにちは、福岡市天神にありますWEB制作会社で主にメッツコーラの注文を担当してます、境です。
今日はワードプレスのカスタムテンプレートに改行をいれる方法を書きます。
カスタムテンプレート使ったけど改行が反映されない
って方は是非読んでみてください。
グーグル先生に聞くといろんな記事が載ってますが、自分はその中でナンバーワンになれなくても特別なオンリーワンを目指した記事を書こうと思います。
じゃあオンリーワンを目指して自分にできることはなにか。
必死に考えた結果。
↓
ほんなら早速ばってんワードプレスのカスタムテンプレートに改行ばいれる方法ば書きます。
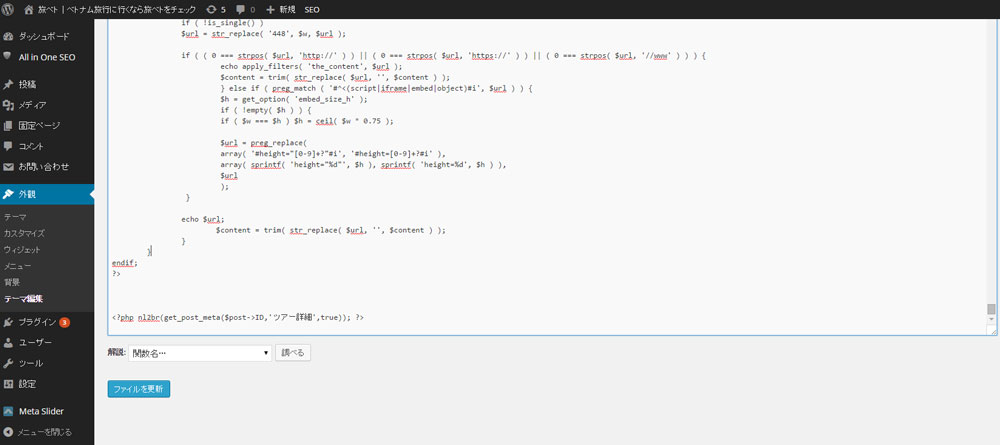
function.phpとかに下記のコードば足してください。
|
1 |
<?php nl2br(get_post_meta($post->ID,'ここには自分で設定したフィールド名ばいれる',true)); ?> |
わかりやすかごつ一番下とかにいれるとよかかもしれん。
ばってんそれは自分で決めることやけん俺がとやかく言ったりする問題じゃなか。
ワードプレスのカスタムフィールドテンプレートのフィールド名って何?
って人もおるやろうけん、そんときはこればみてくれんね。
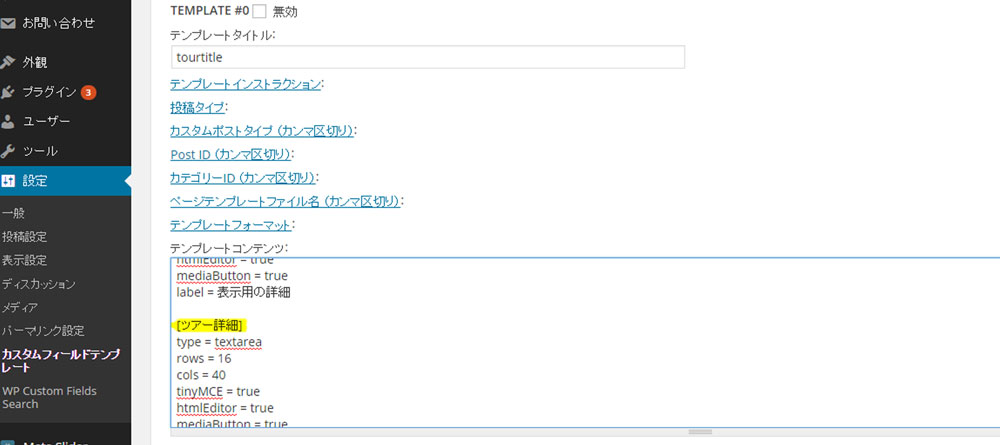
この黄色かとこ。
テンプレートコンテンツのとこに自分で設定する名前たい。
それがフィールド名。
この記事みよる人は、そんぐらいわかるったいっち思いよるかもしれんばってん、
phpわからんでもただそこだけしたいって人もおるけんこういうピンポイントの説明もあったほうがよかろ?
そしたらphpわからん人はワードプレス弄るなよっち冷たいことをいう人もおるばってん、
バックアップとっとけば弄ってもよかろうもん。
弄らしてよ。
お願いやけん俺にも弄らしてよ。
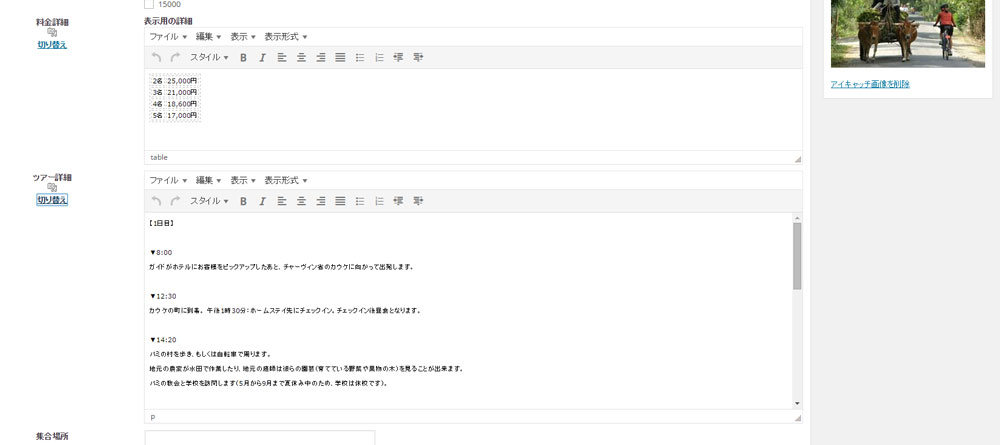
っちゆうことで、これで無事改行が反映されるようになりました。
カスタムフィールドテンプレート ビジュアル
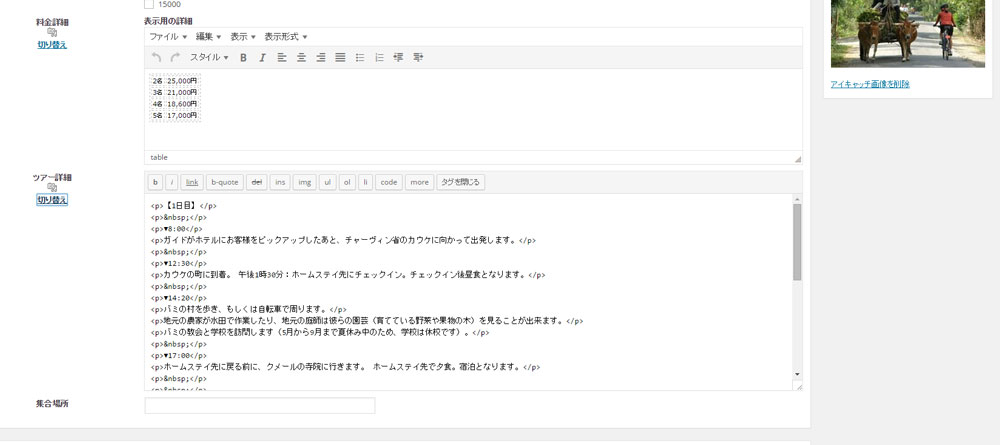
そればテキストで見るとこげんなります。
カスタムフィールドテンプレート テキスト
はい。
作業が終わったらこげな感じで改行が反映されるようになります。
ちなみに現在制作中のこの旅ベトってサイトは、うちのベトナムホーチミン事務所に管理してもらう予定やけんそのベトナム事務所スタッフが自分たちで更新できるように今回これを使いました。
バリ便利ばい。