WEB制作
2014/10/27 Monday
WEB制作に役立ってますビッグシックスセンス
JUDY AND MARYのOVERDRIVEを聴きながら、
ドライブデートがしたい。
でもそれには、JUDY AND MARYをある程度知ってくれている子とじゃないと、
「おじさん、何この曲?」
ってなってしまいます。
ただ逆に、ジュディマリを知っている人であれば、ある程度の年齢層に限定されてきます。
そうなると、そのある程度の年齢層の方々であれば、曇った車の窓ガラスに
I LOVE YOU
なんて書いてくれません。
苦悩してます。
境です。
WEB制作会社なのにWEB制作に関連する記事を一切書いてないので、
今回は
自分がWEB制作をするときに使っている・使っていたURLやエクステンションをさらっと紹介しようと思います。
題して、
WEB制作に役立ってますビッグシックスセンス!!!
1、ウェブ配色ツール
色決めに重宝してます。
2、CSS Gradient Generator
CSS3のグラデーションを視覚的に作れて、なおかつコードを吐き出してくれます。
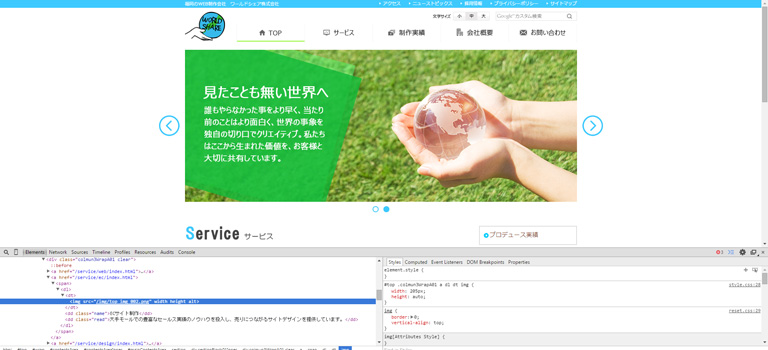
3、Google Chromeのデベロッパー ツール
ちょっとソースを見てみたい、弄ってみたい場所にカーソルを持っていき、
右クリック!!!!!
すると「要素を検証」と表示されます。
リアルタイムでソース弄ってそれが反映されるんで便利です。
4、Resolution Test
Google Chromeのエクステンションです。
ウィンドウサイズによる表示を確認できるので、めちゃくちゃ便利です。
5、smartphone simulator
Google Chromeのエクステンションです。
スマホから見た時の画面をだいたい表示してくれます。
6、世界各国のGoogle検索ページ
世界各国のGoogle検索ページのURLが記載されています。
使い方は、あなた次第です。
http://so-zou.jp/web-app/tech/search-engine/google/url/
ということで、個人的によくお世話になっておりビッグシックスセンスをご紹介させていただきました。