WEB制作
2015/01/07 Wednesday
wordpressのカスタム投稿について
オッスひさしぶり!
キンノタマゴです!
違います石橋です。
正月太りで3kgほど増量しました、
そこのマダム。脂がのって今が食べ頃かもしれませんよ。
さてさて、あまりの忙しさに三週ぶりのブログですね、私の影武者が代わりに記事を書いてくれていたようです。
影武者は始末しました。
今回のネタですがいつもどおりWEB制作にネタで行こうと思います。
ズバリ、ワードプレスのカスタム投稿についてです。
このカスタム投稿ですが、ネット上には小難しいことがずらっと並んでいて分かりづらかったので、僕のほうでN○VERまとめより簡単にまとめてみます。
■カスタム投稿って??
ブログよりも固定ページよりですが、それとはさらに独立した固定ページって感じです。
ブログや固定ページの投稿とは別に管理画面の左メニューに独立したメニューがあります。
■こまけぇーこたぁーいいんだよ、手っ取り早く実装!
下記のソースをfunction.phpに追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
$my_post_type_arr = array( array('name'=>'キンノタマゴ', 'label'=>'GoldenBall'), ); foreach($my_post_type_arr as $val){ $i = 5; register_post_type( $val['label'], array( 'label' => $val['name'], 'description' => '', 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'capability_type' => 'page', 'hierarchical' => false, 'rewrite' => array('slug' => '','with_front'=>false), 'query_var' => true, 'has_archive' => true, 'exclude_from_search' => false, 'menu_position' => $i, 'supports' => array('title','editor','revisions','thumbnail','page-attributes',), 'labels' => array ( 'name' => $val['name'], 'singular_name' => '', 'menu_name' => $val['name'], 'add_new' => '新規追加', 'add_new_item' => 'Add New '.$val['name'], 'edit' => 'Edit', 'edit_item' => 'Edit '.$val['name'], 'new_item' => 'New '.$val['name'], 'view' => 'View '.$val['name'], 'view_item' => 'View '.$val['name'], 'search_items' => 'Search '.$val['name'], 'not_found' => 'No '.$val['name'].' Found', 'not_found_in_trash' => 'No '.$val['name'].' Found in Trash', 'parent' => 'Parent '.$val['name'] ) ) ); $i = $i+5; } |
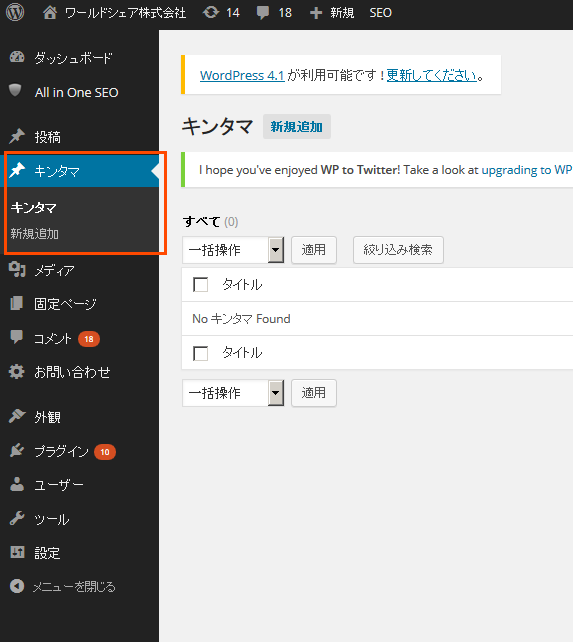
するとこうなります。
これでキンノタマゴに関する独立した投稿ページが出来ました。
labelはGoldenBallです。
このlabelですが、これは後々説明します。
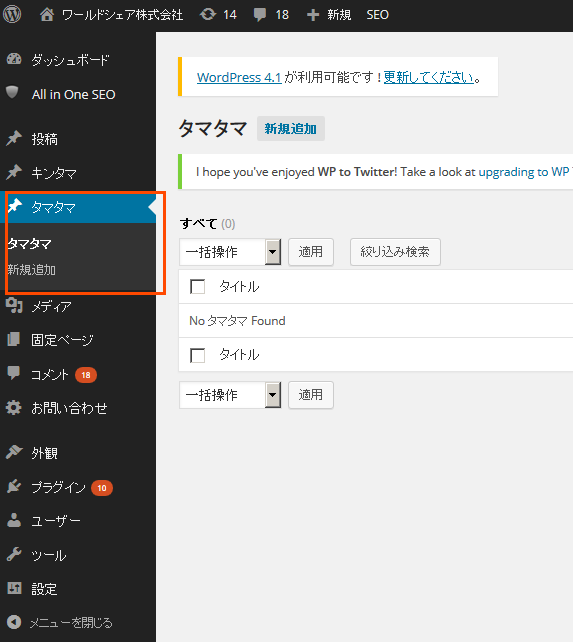
この投稿ページをキンノタマゴ以外に増やしたい場合は、二行目をコピーして貼り付けます。
このときlabel名は変えます。
|
1 2 3 4 |
$my_post_type_arr = array( array('name'=>'キンノタマゴ', 'label'=>'goldenball'), array('name'=>'タマタマ', 'label'=>'doubleball'), ); |
■こまけぇーこたぁーいいんだよ、早く表示させよう!
さて、表示させるには
|
1 2 3 4 5 6 7 8 9 |
<?php query_posts( array( 'post_type'=>'ラベル名', //ラベルの投稿を表示 'posts_per_page' => -1, 'paged' => get_query_var('paged') ) ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php the_content();?> <?php endwhile;endif;?> |
これで表示されます。
ここに入れたい記事のラベル名を入れます。
その他のパラメータはすぐ出てくるからググってくれ。
■こまかくていいんだよ、カスタム投稿用のテンプレート!
基本的にはファイル名にハイフンつなぎでラベル名をくっつけたものを優先的に読み込みます。
例えば上記のキンノタマゴの記事専用のテンプレートファイルは、
archive-goldenball.php
となります。
どちらも無ければ、
archive.php
index.php
とかが優先されます、優先順位は忘れました。
とりあえずラベル名つけとけば読み込まれます。
single-goldenball.php
でもOKです。
厳密にはtaxonomyとかあるんですが、今回はこまけぇーこたぁー気にしないので省きます。
また、専用テンプレートの場合は、表示させるには下記で大丈夫です。
|
1 2 3 |
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?> |
ラベル名をわざわざ付けなくて大丈夫です。
これで快適ワードプレス生活。
手っ取り早くカスタム投稿を設置する方法でした。
機会があればもう少し細かく書きたいと思います。