WEB制作
2014/11/26 Wednesday
寄せたい、真ん中に(チンポジではない)
たまには真面目な記事も書きます、石橋です。
今回はコーディングの際に役立つ情報について書きます。
タイトルの通り真ん中に寄せる方法です。
チンポジのことではありません、弊社サイトは18禁ではないので。
※今回の記事はWEBの技術者向けの記事です。
コーディングの際の中央寄せはいくつかテクニックがあって、私がよく使う手法をお伝えします。
コーディングの際に要素のセンター寄せは、テキストや画像の場合は水平方向であれば
テキストや画像を囲んだ要素ごとセンター寄せにする場合は
margin-left:auto;
margin-right:auto;
これでセンター寄せに出来ます。
ここまでは誰でも知っていることですが、
問題は水平方向ではなく、垂直方向のセンター寄せです。
そのやり方もデザインなどによりケースバイケースですが下記の場合について考えて見ましょう。
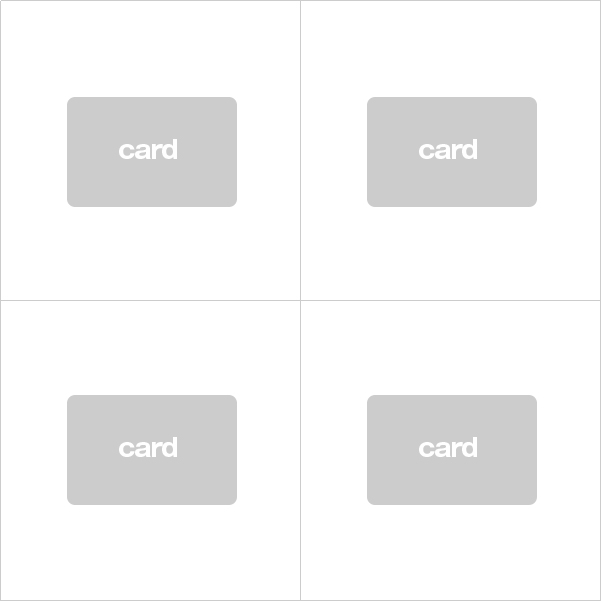
こういったカードがずらっと並ぶページのデザインのコーディングの場合です。
下記は画像です。
この場合は静的なデザインで且つカードのサイズが同じ場合は水平方向はtext-align:center;、垂直方向はpadding-topなどでいいでしょう。
tableでやっても水平垂直ともにセンター寄せは出来ますが、動的にカードの枚数が上下すると対応できなかったりしますし、
私自身、tableレイアウトは表以外で使うことがダサいと思うので使いません。
レスポンシブデザインの変形できませんし。
では下記の場合はどうでしょう。
下記は画像です。
カードが縦だったり横だったりサイズが違ったりする場合です。
更新もちょくちょくある場合はそれぞれにclassをあててセンター寄せにするのもなんだか面倒ですしスマートではありません。
なので、display:table-cell;を使用します。
で、
display:table-cell;はIE7で使えないじゃん!
と思う人も多いでしょう。
なので、layout-grid-lineというIE独自のプロパティを使用します。
これまた知らない人が多いと思いますが、説明はググれば出てくるので調べてみてください。
ここまで見てる人はWEB関係な人よね?
まあ、百聞は一見にしかずなので、説明より実際に組んで見ます。
html
<div class="contentBlock">
<div class="box">
<p class="card"><img src="card_001.gif" width="170" height="110" alt=""/></p>
</div>
<div class="box">
<p class="card"><img src="card_002.gif" width="110" height="170" alt=""/></p>
</div>
<div class="box">
<p class="card"><img src="card_003.gif" width="102" height="66" alt=""/></p>
</div>
<div class="box">
<p class="card"><img src="card_004.gif" width="170" height="110" alt=""/></p>
</div>
</div>
css
.contentBlock {
overflow:hidden;
zoom:1;
width:600px;
border:1px solid #cccccc;
margin:0 auto;
}
@media (max-width:600px){
.contentBlock {width:300px;} /* レスポンシブに対応*/
}
.box {
float:left;
text-align:center;
border-right:1px solid #cccccc;
margin-right:-1px;
border-bottom:1px solid #cccccc;
margin-bottom:-1px;
}
.card {
display:table-cell;
vertical-align:middle;
width:300px;
height:300px;
layout-grid-line:300px;
}
実際に組んだものはこちら
※レスポンシブデザインで、スマホは一列表示
これでレスポンシブでカードの向き、サイズ、枚数に左右されない更新に優れた組み方です。
ちなみにfloatとdisplay:table-cell;は同時にかけるとうまくいきません。
なので.boxにfloat、.cardにdisplay:table-cell;としました。
display:table-cell;自体はfloatを使わずに横並びにすることも出来るcss3で実装された新しいプロパティなのですが、
.boxと.card同時にdisplay:table-cell;とするとまたおかしくなる上にIE7ではおかしな挙動になるため上記のようになっています。
clearfixではなくoverflow:hidden;を使っているのにも意味はありますが、
ここまで見ている人は分かりますよね。
※ここまで見てる人はWEB関係な人よね?技術者ならググってください♪
あ、overflow:hidden;を使うときはIE対策のおまじないにzoom:1;をかけるのを忘れないように~ってのも分かってますよね♪