WEB制作
2015/01/30 Friday
フォトショップでアニメーションを作ってみよう
金曜日ですよ、こんにちは。
昨日新しいゲームが出たので寝不足です、サカモトです。
最近色んなゲームを同時進行しているので、話がごちゃごちゃにならないか地味に心配しています。
今日は何をブログに書こうかと思いましたところ、
私の好きなものを紹介しよう
↓
アニメかな?
↓
アニメーションの簡単な作り方を紹介してみよう
というわけで、今回はフォトショップを使って簡単なアニメーション、GIFを作ってみようと思います。
ではでは早速参ります。
フォトショップでアニメーションを作ってみよう
フォトショップのタイムラインという機能を使って作っていきます。
1,画像を準備する
ネコちゃんのイラストを用意してみました。さあ、命を吹き込むぞ!
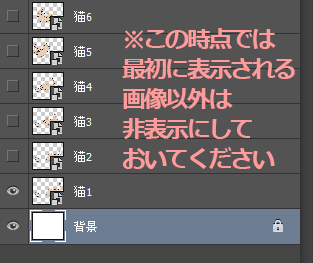
※フォトショップのレイヤーはこういう状態になっています
2,タイムラインを選択する
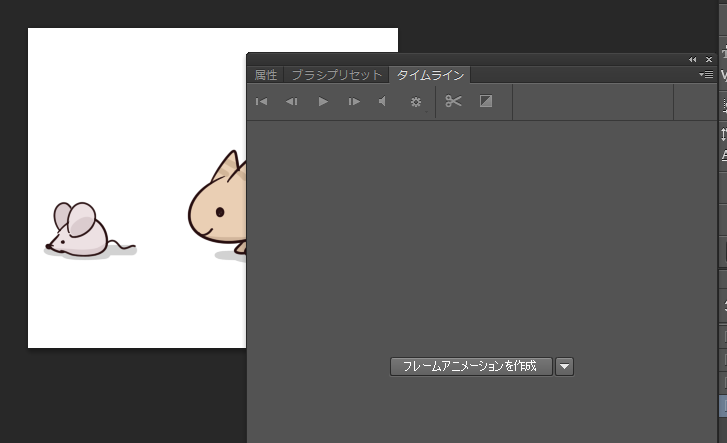
フォトショップを立ち上げ、ウインドウ→タイムラインを選択。
こういったものが出てくるので、フレームアニメーションを作成を押します。
それでは作っていきましょう!
3,アニメーションを作っていく
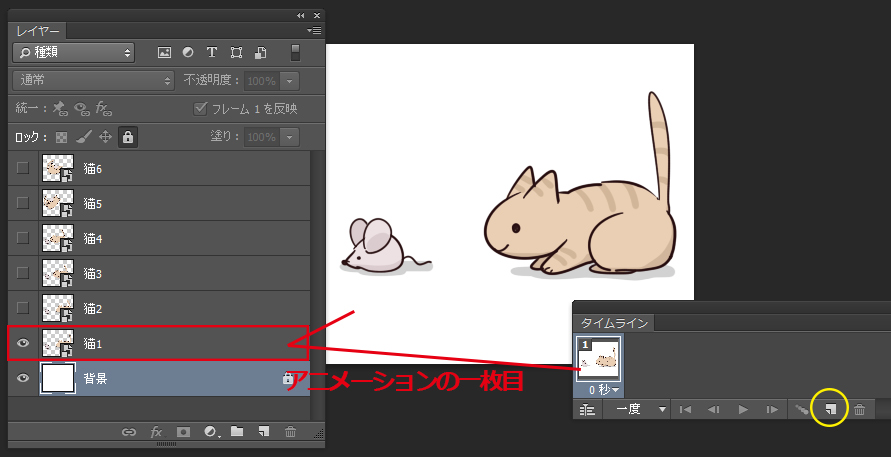
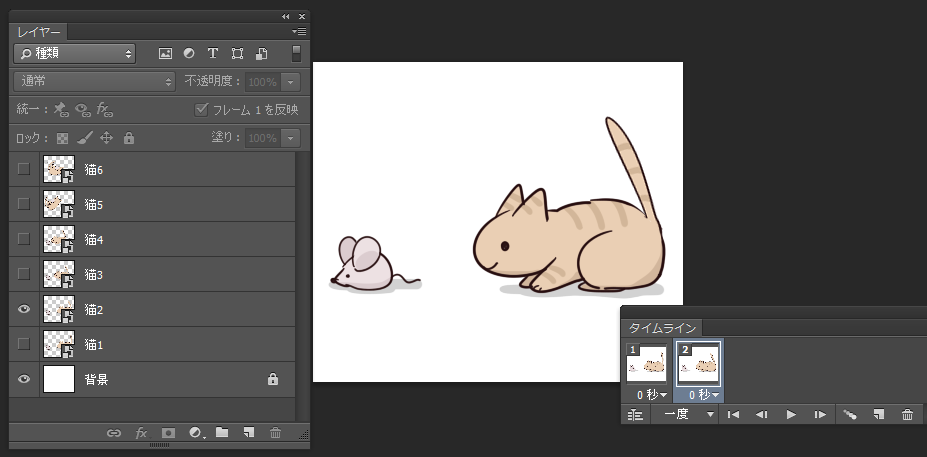
赤く囲ったレイヤーがこのアニメーションの一枚目になります。
動かすには、二枚目を作らなくてはなりません。
二枚目を作るには黄色のわっかの部分をクリック!
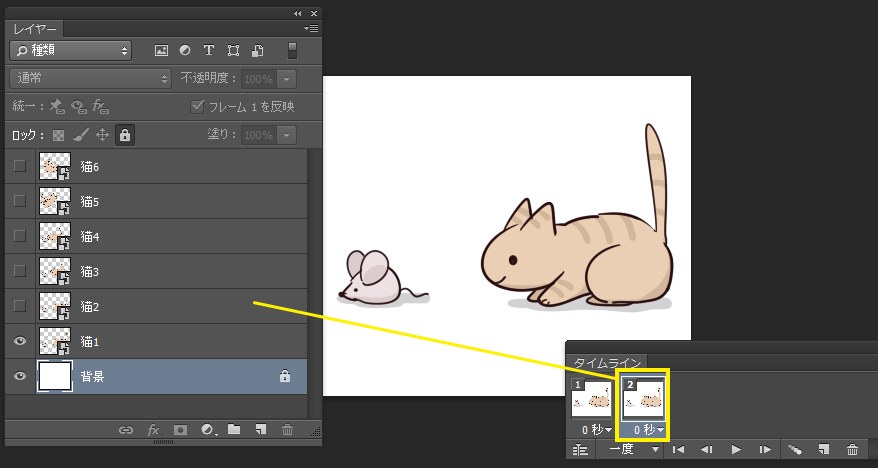
これで二枚目を作る準備ができました。
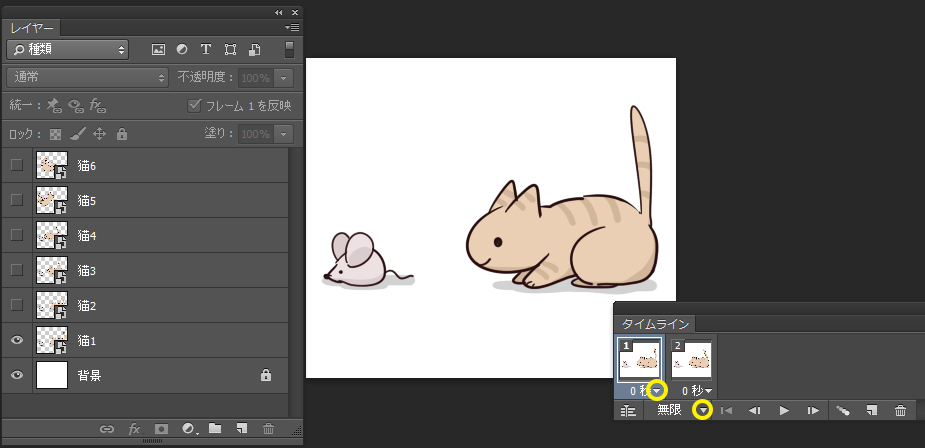
それでは二枚目のレイヤー表示、そして一枚目のレイヤーを非表示にしましょう。
ここまでのをアニメーションにすると…
ちょっと早い
まあ許容範囲といったところでしょうか。ちゃんとアニメになってますね!
ちなみにアニメーションの間隔やリピート数などはここから選択できます。
ちょっと調整してやると…
だいぶマシになりました。
基本はこんなところです!これを利用してアニメーションを完成させたいと思います!
~完成版~
ちょっとケチって原画枚数が少なかったので動きがややいびつですが、まあお見逃しください…
※画像の保存形式はGIFです
いかがでしたか?
私みたいにアニメが好きで、アニメを作ってみたい!という方も、ちょっとしたバナーに動きをつけたい!という方にもオススメでございますタイムライン。
ぜひぜひお試しあれ。